Belajar HTML dari Nol
Belajar HTML dari Nol - Apakah Anda sudah pernah membaca atau mendengar istilah HTML?
Bagi yang sudah terjun di dunia per-bloggeran, tentu sudah pernah membaca atau mendengar istilah HTML.
Walaupun belum tahu kepanjangan dari HTML tersebut, tetapi sudah tentu pernah menulis atau mengedit kode HTML.
Belajar HTML bagi seorang Blogger, minimalnya pada kode-kode HTML yang digunakan untuk menulis postingan.
Kecuali bagi mereka yang mau menjadi web developer, maka wajib belajar HTML secara lebih mendalam.
Belajar HTML bagi seorang Blogger seperti belajar mengoperasikan komputer.
Jika tidak bisa mengoperasikan komputer, tentu akan kesulitan dalam melakukan kegiatan menulis.
Sehingga penting kita membahas dasar-dasar HTML, khususnya bagi yang mau mengelola blog.
Setidaknya ada 5 project HTML dan CSS teratas yang bisa dikerjakan oleh pemula yang mau belajar tentang HTML dan CSS sebagai berikut.
- Landing Page
- Personal Portofolio
- Products Page
- Technical Documentation
- Survey Form
Jika Anda tidak mengerti tentang istilah-istilah tersebut, tinggal ketikan saja ke Google ya. Hehe..
Lalu apa yang dimaksud dengan HTML dan CSS?
Kita akan membahas HTML dimulai dari pengertian HTML berikut ini.
Pengertian HTML
HTML merupakan singkatan dari HyperText Markup Language yang merupakan sebuah bahasa markah untuk membuat halaman web.
Dengan bahasa yang lebih sederhana, HTML adalah bahasa yang menggunakan markup atau penanda untuk membuat halaman web.
Lalu apa itu markup?
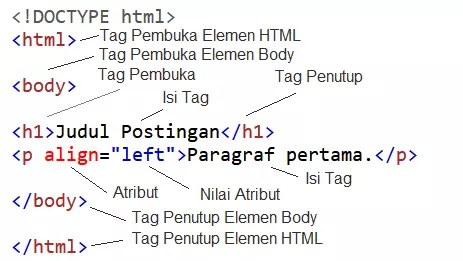
Penanda atau markup ini, kita sebut dengan Tag HTML yang diawali dan juga diakhiri dengan tanda kurung sudut seperti gambar di bawah ini.
Tag <html> merupakan salah satu Tag HTML yang paling dasar dimana tag ini digunakan sebagai awal kita menulis kode-kode pada dokumen HTML atau dengan kata lain untuk membuat dokumen HTML.
Apa yang dimaksud dengan dokumen HTML dan struktur dasarnya, kita bahas pada artikel ke-3 dari seri "Belajar HTML dari Nol" ini.
Peranan HTML
HTML berperan untuk menentukan struktur konten dan tampilan dari sebuah web.
Jika kita ibaratkan, HTML itu seperti batu bata untuk membangun rumah.
Batu bata ini dapat disusun, hingga menjadi fondasi dari rumah tersebut.
Dalam membuat halaman web, HTML tidak sendirian.
Ada bahasa lain lagi yang yang menjadi pelengkapnya, yakni CSS dan Javascript.
CSS adalah bahasa khusus yang digunakan untuk memperindah tampilan web layaknya seperti bangunan yang butuh untuk diperindah.
Jika hanya batu bata saja, tidak dilapisi semen dan cat-cat berwarna tentu tidak akan bagus.
Lalu Javascript bertugas untuk membuat halaman web menjadi hidup.
Karena dengan Javascript, kita dapat menentukan fungsi-fungsi maupun efek yang akan diterapkan di website.
Javascript dalam dunia nyata seperti meja yang bisa berputar-putar, air memancar atau keluar dari selang ketika kerannya dibuka atau diputar.
Yang berarti sesuatu yang memiliki fungsi tertentu yang bisa mengubah dari keadaan yang satu pada keadaan yang lain.
Sampai di sini, apakah Anda sudah mengerti tentang apa itu HTML?
Sejarah Awal HTML
Pada tahun 1980 seorang ahli fisika, Tim Berners-Lee, dan juga seorang kontraktor di CERN (Organisasi Eropa untuk Riset Nuklir) mengusulkan dan menyusun ENQUIRE, sebuah sistem untuk ilmuwan CERN dalam membagi dokumen.
Sembilan tahun kemudian, Berners-Lee mengusulkan adanya sistem markah berbasis internet.
Berners-Lee menspesifikasikan HTML dan menulis jaringan beserta perangkat lunaknya di akhir 1990.
Pada tahun yang sama, Berners-Lee dan Robert Cailliau, insinyur sistem data CERN berkolaborasi dalam sebuah permintaan untuk pendanaan, namun tidak diterima secara resmi oleh CERN.
Di catatan pribadinya, sejak 1990 dia mendaftar "beberapa dari banyak daerah yang menggunakan hypertext" dan pertama-tama menempatkan sebuah ensiklopedia.
Penjelasan pertama yang dibagi untuk umum dari HTML adalah sebuah dokumen yang disebut "Tanda HTML", pertama kali disebutkan di Internet oleh Tim Berners-Lee pada akhir 1991.
Tanda ini menggambarkan 18 elemen awal mula, versi sederhana dari HTML.
HTML adalah bahasa markah yang digunakan peramban untuk menafsirkan dan menulis teks, gambar dan bahan lainnya ke dalam halaman web secara visual maupun suara.
Karakteristik dasar untuk setiap item dari markah HTML didefinisikan di dalam peramban, dan karakteristik ini dapat diubah atau ditingkatkan dengan menggunakan tambahan halaman web desainer CSS.
Anda bisa membaca secara lengkap sejarah HTML di Wiki HTML.
Situs-situs untuk Belajar HTML
Bagi Anda yang ingin belajar HTML lebih medalam dan sistematis, berikut ini situs-situs yang bisa dikunjungi.
- Belajar HTML w3schools
- Belajar HTML Petani Kode
- Learn Html
- Situs-situs lainnya di internet.
Lajang Spot Template merupakan blog saya sendiri yang dibuat khusus untuk pengguna Template Lajang Spot.
Bagi Anda yang ingin membuat blog pribadi atau blog jualan online, sangat direkomendasikan menggunakan template yang satu ini.
Karena saya menggunakan sendiri template ini untuk blog pribadi dan jualan online.
Perkembangan dan Versi HTML
HTML punya beberapa versi, dari versi yang paling tua hingga yang terbaru. Berikut ini perkembangan versi HTML:
- [Draft] HTML 1.0 (Juni 1993) adalah versi HTML pertama, namun tidak resmi dirilis;
- HTML 2.0 (24 November 1995) adalah versi HTML kedua yang resmi pertamakali beredar di pasaran dan dirilis oleh IETF;
- [Draft] HTML 3.0 (28 Maret 1995) versi ini gagal beredar, karena banyak perubahan yang memicu perdebatan;
- HTML 3.2 (14 Januari 1997) versi resmi yang dirilis W3C pertamakali.
- HTML 4.0 (24 April 1998) versi pengembangan dari yang seblumnya;
- HTML 4.01 (24 Desember 1999) versi perbaikan dari HTML 4.0;
- XHTML 1.0 (26 Januari 2000) pengembangan dari HTML 4.01 dengan mengadopsi XML;
- XHTML 2.0 (Augustus 2002—Juli 2006) versi kedua dari XHTML;
- HTML 5 (28 Oktober 2014) versi html saat ini.
Versi [draft] adalah versi yang tidak resmi dirilis ke pasaran. Bentuknya masih dalam draft speksifikasi saja.
Artinya, tidak ada yang menggunakan versi [draft] untuk membuat web.
Lalu, versi mana yang kita pakai?
Tentunya versi terbaru, yakni HTML 5.
Fasilitas untuk Belajar HTML
Ada beberapa hal yang disediakan untuk belajar HTML berikut ini.
- Komputer/Laptop
- Kuota Internet
- Teks Editor
- Web Browser
- Secangkir kopi bagi yang suka ngopi hehe
Poin satu dan dua tidak perlu dijelaskan karena kebanyakan sudah memilikinya.
Adapun poin ke tiga, yaitu Teks Editor fungsinya untuk menulis kode-kode HTML.
Kita bebas menggunakan teks editor apapun seperti Notepad, Notepad++, dan sebagainya.
Yang penting bisa digunakan untuk membuat dan menulis dokumen HTML.
Tapi kebanyakannya merekomendasikan menggunakan Visual Studio Code.
Dan poin ke empat, yaitu Web Browser fungsinya untuk menampilkan hasil dari kode-kode HTML yang telah ditulis.
Web Browser kita gunakan untuk membuka HTML. Kita juga bebas menggunakan web browser apapun.
Seperti Firefox atau Google Chrome.
Bagi Anda yang ingin belajar menulis kode HTML dan melihat hasilnya secara online, bisa memanfaatkan fasilitas Tryit Editor yang disediakan w3schools.
Setelah mengetahui apa itu HTML, lalu langkah selanjutnya apa?
Langkah selanjutnya adalah Mengenal Tag, Elemen, dan Atribut pada HTML pada halaman 2.
Pada halaman pertama, Belajar HTML dari Nol dimulai dari pengertian dan peranan HTML untuk membangun halaman web.
Serta peralatan apa saja yang dibutuhkan dalam belajar HTML.
Meskipun bagi para Blogger, belajar HTML langsung dipraktekkan saja pada HTML blog mereka baik untuk mengedit template blog maupun saat menulis postingan.
Tapi bagi Anda yang mau belajar HTML dari nol, wajib untuk mengetahui apa itu Tag, Elemen, dan Atribut pada HTML.
Maka pada halaman ke-2 dari seri Belajar HTML dari Nol ini, kita akan membahas apa itu Tag, Elemen, dan Atribut pada HTML.
Apa itu Tag, Elemen, dan Atribut pada HTML
Tag, elemen, dan atribut merupakan tiga bagian penting yang ada di dalam HTML.
Sehingga penting untuk diketahui dan akan sering kita jumpai dalam pembahasan belajar HTML, CSS, dan JavaScript.
Lalu apa itu Tag, Elemen, dan Atribut pada HTML?
Apa itu Tag?
Tag adalah sebuah penanda awalan dan akhiran dari sebuah elemen di HTML.
Tag dibuat dengan kurung siku (<...>), lalu di dalamnya berisi nama tag dan kadang juga ditambahkan dengan atribut.
Contoh: <html>, <body>, <h1>, <p>, dan sebagainya.
Tag selalu ditulis berpasangan. Ada tag pembuka dan ada tag penutupnya.
Tapi, ada beberapa tag yang tidak memiliki pasangan penutup.
Tag penutup ditulis dengan menambahkan garis miring (/) di depan nama tag, seperti contoh di bawah ini.
Setiap tag memiliki fungsi masing-masing. Ada yang digunakan untuk membuat judul (<title>), membuat link (<a>), membuat paragraf (<p>), heading (<h1>, <h2>, dst.), dan lain-lain.
Jumlah tag ada sekitar 250 tag dan tidak semua harus dihafal. Cukup ketahui tag-tag dasar saja.
Berikut ini daftar tag-tag dasar, yang menurut admin Petani Kode harus kita ingat.
| Tag | Fungsi |
|---|---|
<html> | untuk memulai dokumen HTML |
<head> | untuk membuat bagian head |
<body> | untuk membuat bagian body |
<h1> sampai <h6> | untuk membuat heading pada artikel |
<p> | untuk membuat paragraf |
<!-- --> | untuk membuat komentar |
Apa itu Elemen?
Elemen dalam HTML adalah sebuah komponen yang menyusun dokumen HTML.
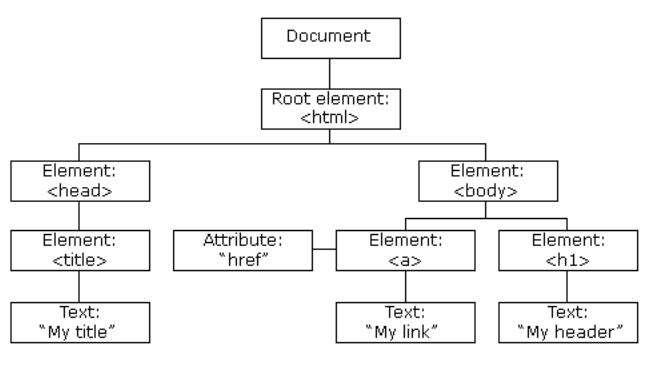
Elemen kadang juga disebut sebagai node, karena ia merupakan salah satu jenis node yang menyusun dokumen HTML dalam diagram HTML Tree.
 |
| HTML Tree (Sumber: www.w3schools.com) |
Pada diagram tersebut, terdapat tiga macam node, yakni Node Elemen, Node Atribut, dan Node Teks.
Elemen dibentuk dari tag pembuka, isi tag, dan tag penutup. Kadang juga ditambahkan beberapa atribut seperti contoh gambar yang pertama di atas.
Pada contoh tersebut, terdapat satu elemen <p> dengan atribut align="left" dan memiliki isi berupa teks, yakni "Paragtaf Pertama.".
Elemen tidak selalu berisi teks, kadang ia juga akan berisi elemen lain. Ini biasanya kita sebut dengan nested element atau elemen di dalam elemen.
Elemen HTML ada banyak jenisnya. Ada elemen khusus untuk teks, ada elemen untuk multimedia, script, tabel, dll. Semua jenis elemen HTML bisa kita baca di sini: HTML elements reference.
Beberapa elemen HTML kadang ditambahkan atribut sebagai pelengkap.
Apa itu Atribut?
Atribut adalah kata khusus yang berada atau diletakkan di dalam tag pembuka.
Atribut juga disebut sebagai modifier yang akan menentukan perliaku dari elemen.
Atribut dapat ditambahkan pada elemen manapun. Bahkan ada elemen yang mewajibkan menambahkan atau menggunakan atribut seperti elemen <a>, <img>, <video>, dsb.
Contoh:<a href="https://ibnubatauga.blogspot.com">Ibnu Batauga</a>Tag <a> adalah tag untuk membuat link. Tag ini mewajibkan menambahkan atribut href untuk menyatakan halaman tujuan dari link. Tidak bisa tidak.
Jumlah atribut pada elemen bisa lebih dari satu.
Contoh:<img height="100px" src="gambar.jpg" width="100px" />Atribut src adalah atribut khusus untuk tag <img> yang fungsinya untuk menentukan gambar yang akan ditampilkan.
Lalu atribut width dan height adalah atribut yang mengatur ukurannya.
Atribut ada yang disebut dengan istilah Atribut Global.
Lalu, apa yang dimaksud dengan atribut global?
Atribut global pada HTML merupakan atribut umum untuk semua elemen HTML.
Sebagian besar atribut HTML digunakan oleh elemen tertentu saja pada HTML.
Namun beberapa atribut dapat digunakan oleh seluruh elemen HTML.
Inilah yang disebut sebagai atribut global pada HTML. Atribut ini dapat digunakan oleh seluruh elemen HTML meskipun tidak mempengaruhi elemen tersebut secara langsung.
Nah demikianlah pengertian dari Tag, Elemen, dan Atribut pada HTML.
Langkah selanjutnya adalah Membuat Struktur Dasar Dokumen HTML pada halaman ke-3.
Kita sudah Mengenal Tag, Elemen, dan Atribut pada HTML ada halaman ke-2, lalu langkah selanjutnya apa?
Langkah selanjutnya dari "Belajar HTML dari Nol" adalah mengetahui apa itu dokumen HTML dan struktur dasarnya. "Struktur Dasar Dokumen HTML" yang merupakan kerangka paling dasar pembuatan dokumen HTML.
Apa itu Dokumen HTML?
Pada dua halaman sebelumnya dari seri "Belajar HTML dari Nol", kita sudah beberapa kali menyebut frase "Dokumen HTML" tapi kita belum menyebutkan definisi atau pengertiannya.
Agar pembelajaran kita tentang HTML berjalan lancar maka kita harus mengerti apa itu dokumen HTML.
Untuk bisa memahami arti dari Dokumen HTML, kita harus memahami arti kata "dokumen" dan "HTML".
Dokumen asalnya adalah sebuah istilah untuk menyebut surat yang tertulis atau tercetak yang dapat dipakai sebagai bukti keterangan (KBBI).
Dokumen sangat sering kita temukan dalam aktivitas sehari-hari. Contohnya ada surat nikah, surat perjanjian, akta kelahiran, dan sejenisnya.
Namun, karena perkembangan zaman, dokumen tidak hanya bisa dalam bentuk fisik tetapi juga dalam bentuk digital.
Salah satu dokumen dalam bentuk digital adalah Dokumen HTML.
Adapun pengertian dari "HTML" sudah kita bahas sebelumnya sebagai awal pembahasan kita tentang Belajar HTML dari Nol.
Jadi Dokumen HTML adalah suatu dokumen yang berisi text dengan format html dan memiliki ekstensi file .html yang diterjemahkan menggunakan web browser.
Struktur Dasar Dokumen HTML
Setiap dokumen HTML setidaknya memiliki struktur dasar yang terdiri dari tag DTD (DOCTYPE), tag html, dan tag body.
Inilah tiga komponen yang harus ada agar web browser bisa membaca dokumen HTML.
Ibarat sebuah kalimat dalam bahasa Indonesia dimana formula paling dasarnya adalah S + V (subjek + predikat).
Contoh struktur paling dasar untuk dokumen HTML. Bisa lihat ini: Tryit Editor - w3schools.
Tapi, jika dokumen HTML-nya dibuat untuk halaman web maka dibutuhkan tag head untuk menyimpan tag title untuk menampilkan judul halaman web tersebut.
Agar lebih mudah memahaminya, silahkan buka text editor (Notepad++), lalu ketikkan contoh kode struktur dasar HTML berikut ini.
<!DOCTYPE html>
<html>
<head>
<title>Title dari Websiteku</title>
</head>
<body>
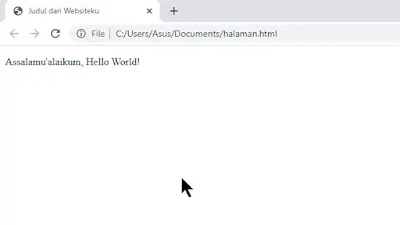
<p>Assalamu'alaikum, Hello World!</p>
</body>
</html>Save sebagai halaman.html atau apa saja asalkan ekstensinya menggunakan .html, kemudian jalankan file dengan cara double klik file tersebut, atau klik kanan –> Open With –> Firefox atau Google Chrome.
Hasilnya...
Pada kode html di atas, terdapat tag-tag berikut ini.
1. Tag DTD atau DOCTYPE
DTD adalah singkatan dari Document Type Declaration yang berfungsi untuk memberi tahu web browser bahwa dokumen yang akan diproses adalah HTML.
DTD memiliki banyak versi tergantung kepada versi HTML yang digunakan. Pada contoh diatas, kita menggunakan DTD versi HTML 5 sebagai versi terbaru dari HTML.
Jadi, tag DTD adalah tag yang berfungsi untuk menginformasikankan tipe dokumen dan versi HTML yang digunakan kepada aplikasi web browser.
2. Tag html
Setelah DTD, tag berikutnya adalah tag <html>.
Ini adalah tag pembuka dari keseluruhan halaman web. Semua kode HTML harus berada di dalam tag ini.
Tag html dimulai dengan <html> dan diakhiri dengan </html>.
3. Tag head
Tag head merupakan tag yang berisi informasi tentang halaman yang tidak ditampilkan di halaman web browser.
Namun, khusus untuk tag <title> akan ditampilkan di title bar pada web browser.
Tag <title> adalah tag yang berada di dalam head HTML yang berfungsi untuk menampilkan judul halaman web pada title bar web browser.
Untuk penulisan tag head juga membutuhkan penutup tag. Contoh pada kode di atas.
4. Tag body
Tag body merupakan tag yang berisi elemen-elemen yang ditampilkan di halaman web.
Misalnya teks yang berupa paragraf (<p>), heading (<h1> hingga <h6>), menampilkan gambar (<img>), membuat tabel (<table>), dan lainnya.
Di dalam tag body inilah, konten visual dari halaman web ditempatkan.
Penulisan tag body juga perlu penutup tag seperti pada contoh di atas.
Nah, setelah kita bisa "Membuat Struktur Dasar Dokumen HTML", langkah selanjutnya adalah memiliki panduan yang jelas tentang apa-apa saja yang harus dipelajari.
Sehingga stategi belajar kita mantap.
Karena kita tidak mungkin bisa mempelajari semuanya.
Oleh karena itu, kita harus memiliki Roadmap untuk Belajar HTML dan CSS yang dibahas pada halaman ke-4.
Kita sudah membahas di 3 halaman sebelumnya dari pembahasan "Belajar HTML dari Nol" sebagai berikut.
- [Pengantar] Belajar HTML dari Nol
- Mengenal Tag, Elemen, dan Atribut pada HTML
- Membuat Struktur Dasar Dokumen HTML
Setelah kita memahami materi pada halaman tersebut dengan baik, maka kita perlu memiliki "Roadmap untuk Belajar HTML dan CSS".
Tujuannya untuk memetakan materi apa saja yang harus kita pelajari secara sistematis.
Mungkin ada yang bertanya tentang:
- Mengapa pula CSS diikutkan disamping membahas HTML?
- Apa itu roadmap dan pentingkah membuatnya untuk belajar HTML dan CSS?
Untuk pertanyaan pertama sama seperti menjawab pertanyaan mengapa warna penting untuk dibahas dalam membuat bangunan rumah.
Bagaimana cara mewarnai pintu, dinding, atau atap sebuah rumah.
Bagaimana mengukir atau melukis motif yang indah pada pintu atau dinding rumah.
Membahas membanun rumah tidak lengkap kecuali membahas pula bagaimana desain dari rumah tersebut.
Karena seperti yang kita bahas di halaman pertama seri "Belajar HTML dari Nol", HTML tidak sendirian dalam membangun sebuah web, ada juga CSS dan JavaScript.
Tiga bahasa tersebut wajib kia pelajari agar bisa membuat website yang indah dan terlihat hidup.
Nah, sekarang kita jawab yang pertanyaan kedua, apa itu roadmap dan pentingkah membuatnya.
Roadmap dan Pentingkah Membuatnya?
Bagi Anda yang sering berpergian ke kota C, tentu tahu rute mana saja yang bisa dilewati dari kota A ke kota C.
Sehingga Anda tidak membutuhkan yang namanya "rute perjelanan" dari kota A ke kota C.
Tapi bagaimana untuk orang yang belum pernah sama sekali berpergian dari kota A ke C?
Apalagi bagi pendatang baru ke kota A. Jangankan kota C, kota A saja belum diketahui rute-rute perjalananya.
Apalagi jika diminta melakukan perjalanan dari kota A ke kota C tanpa rute perjalanan dan tidak ada peta?
Jika tidak punya, maka dipastikan Anda akan tersesat di tengah jalan, tanpa arah dan tujuan. Hehe..
Maka disinilah pentingnya memiliki rute perjalanan.
Karena kita wajib mengetahui "arah jalan" dan "peta perjalanan" agar bisa sampai ke tempat tujuan.
Hal tersebut itulah yang dimaksud dengan roadmap (peta jalan atau suatu bentuk peta yang merinci jalan dan jalur transportasi).
Apalagi bagi kita seorang pendatang yang belum lama menetapi sesuatu.
Anggap saja Anda baru mengetahui arti dari HTML, lalu Anda ingin mempelajarinya lebih jauh.
Maka apa yang Anda butuhkan?
Betul...
Kita butuh Roadmap untuk "Belajar HTML dari Nol" yang menjadi panduan kita dalam belajar.
3 halaman sebelumnya dari seri "Belajar HTML dari Nol" merupakan bagian pertama dari 5 bagian penting dari "Roadmap untuk Belajar HTML dan CSS" di bawah ini.
Roadmap untuk Belajar HTML dan CSS
- Study basics of HTML and CSS:
- HTML Document Structure
- HTML Tags
- Study HTML Tags
- HTML Most Common Tags
- HTML Block Tags
- HTML Inline Tags
- HTML List Tags
- HTML Form Tags
- Study HTML Global Atribute
- Study CSS Element
- CSS Element Style
- CSS Element Postion
- CSS Text Style
- Study Global Event like a "onclick", "onblur", "onfocus", "onload", "onrest", "onset", "onsubmit", etc.
Setelah kita mengetahui apa saja yang harus kita pelajari maka langkah selanjunya adalah...
Googling yaitu mencari sendiri materinya karena banyak sekali situs-situs yang membahasnya.
Sebagai tambahan pada pembahasan ini, ada tips dan tutorial HTML khusus pemula.
Tips dan Tutorial HTML untuk Blogger Pemula
Dalam membuat dokumen HTML, berikut ini tips-tips yang harus dilakukan agar halaman web atau blog Anda yang dibuat menjadi optimal.
- Jangan lupa selalu menutup tag.
- Pastikan mendeklarasikan DOCTYPE dengan benar.
- Jangan gunakan style per baris.
- Tambahkan semua kode CSS di tag </head>.
- Tambahkan kode JavaScript sebelum tag </body>.
- Masukkan semua kode JavaScript di dalam satu file.
- Validasi kode HTML.
- Selalu menuliskan tag dengan huruf kecil.
- Gunakan tag H1-H6.
- Gunakan Editor Kode dengan kualitas yang baik.
Demikianlah pembahasan tentang , semoga bermanfaat.




Posting Komentar untuk "Belajar HTML dari Nol"